Slash Command Package (TS)
This is the go-to if you are new to development here on Discord. Now optimzed for Robo.js, how awesome is that?
Ready to embark on this adventure?
Quick Links
📚 Documentation
Getting started with Robo.js
💾 Download
Download as a zip file
✨ Discord
MrJAwesome's Coding Lounge
✨ Discord
Robo - Imagine Magic
Getting Started
Create a project with this template, replacing <project-name> with your desired name:
npx create-robo <project-name> --template discord-bots/mrjawesome-slash-commands-tsThen navigate into your project directory:
cd <project-name>Run development mode:
npm run dev🔰 Beginner Guide
New to Discord Bots with Robo? Start here!
🎭 Run Modes
Define profiles for your Robo session.
Development
Creating a Slash Command is as easy as creating files.
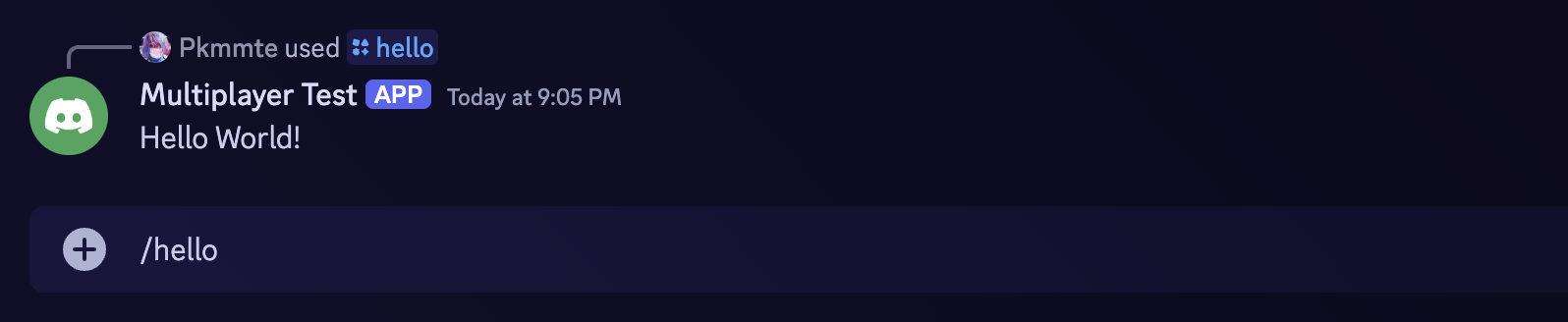
Let's say you want a new /hello command. Just create a file in the /src/commands directory named hello.js and export a default function that returns something.
export default (interaction) => {
interaction.reply('Hello World!')
}

Your /hello command is now ready to use! Robo.js takes care of registration for you.

Ever clicked on an avatar or message and seen an Apps section? Those are Context Commands!
Create a file file in /src/context/message named after the command. For example, Quote.js.
export default (interaction, message) => {
interaction.reply(`${message.author} said:\n\n> ${message.content}`)
}

You can do the same for users under /src/context/user.

📜 Slash Commands
Your bot follows best practices by default.
📡 Events
Know and respond to everything that happens.
🖱️ Context Commands
Extend right click and long press behavior.
⚡ Flashcore Database
Persist data in your Robo with ease.
Debugging
Discord Bots made with Robo.js come with a built-in Debugger.
Whenever your bot crashes in development mode, the debugger shows an interactive error message - all within Discord!

You even get /dev Subcommands for quick access to logs, system info, and more. Just set your test server's ID as an environment variable called DISCORD_GUILD_ID.
Client Configuration
Robo.js manages your Discord.js Client instance. You may import client anywhere in your project.
// File: /src/commands/name.js
import { client } from 'robo.js'
export default () => {
return `My name is ${client.user.username}`
}
Intents or other configurations can be set in the config/robo.mjs file.
// File: /config/robo.mjs
export default {
clientOptions: {
intents: ['Guilds', 'GuildMessages']
}
// ... other options
}
Robo Ecosystem
By building with Robo.js, you gain access to a growing ecosystem of plugins, templates, and tools. Robo Plugins are special. They can add features with one command.
npx robo add @robojs/ai @robojs/moderationPlugins integrate seamlessly thanks to the Robo File Structure. What's more, anyone can create a plugin.
🔌 Robo Plugins
Add features to your Robo seamlessly.
🔌 Creating Plugins
Make your own plugins for Robo.js.
🗃️ Plugin Directory
Browse plugins for your Robo.
🔗 Templates
Kickstart your project with a template.
Hosting
Hosting your project keeps it running 24/7. No need to keep your computer on at all times, or worry about your Internet connection.
You can host on any platform that supports Node.js, or run robo deploy to host on RoboPlay - a hosting platform optimized for Robo.js.
npm run deploy🚀 RoboPlay
Deploy with as little as one command.
🛠️ Self-Hosting
Learn how to host and maintain it yourself.